ini file coba.css
body{
margin : 10px auto;
width: 750px;
}
header{
height:80px;
display:block;
border:1px solid green;
}
nav{
float:top;
width:748px;
height:30px;
display:block;
border:1px solid blue;
}
article {
float:left;
margin-top:20px;
margin-left:20px;
width:500px;
height:330px;
border: 1px dashed red;
}
section{
width:748px;
height:380px;
display:block;
border:1px solid red;
}
aside{
float:right;
margin-top:20px;
margin-right:20px;
width :180px;
height :330px;
border : 1px dashed green;
}
footer{
clear:both;
height:20px;
display:block;
border:1px solid green;
}
ini file cobakasus.html
<!DOCTYPE HTML>
<html lang="en">
<head>
<title>Coba Studi Kasus</title>
<link rel="stylesheet"href="coba.css" type="text/css" />
</head>
<body>
<header>
header
</header>
<nav>
nav
</nav>
<section>
<article>
article
</article>
<aside>
aside
</aside>
section
</section>
<footer>
footer
</footer>
</body>
</html>
Selasa, 22 Februari 2011
Modul4_Tugas Rumah
Ini wilis.css
body {
margin : 10px auto;
width : 750px;
}
header, nav1, section, footer,article , aside, nav2, nav3 {
display:block;
border:1px solid blue;
}
header {
background-image:url(biru.png);
height : 80px;
}
nav1 {
padding:10px;
background-image:url(muda.png);
height:50px;
}
nav2{
background-image:url(muda.png);
margin-top:190px;
height:150px;
width:460px;
}
nav3{
float:right;
margin-bottom:5px;
height:10px;
width:500px;
}
section {
padding : 20px;
margin : auto;
height:370px;}
article {
float : left;
width : 230px;
height: 347px;
border:5px solid blue;}
aside {
float : right;
width : 460px;
height: 347px;
border:1px solid blue;}
footer{
background-image:url(biru.png);
clear:both;
height:50px;
width:748px;
}
ul {
margin: 0;
padding: 0;
list-style: none;
}
ul li {
position: relative;
float: left;
width: 100px;
}
li ul {
position: absolute;
top: 30px;
display: none;
}
ul li a {
font-family:Vendana;
display: block;
text-decoration: none;
line-height: 20px;
color: white;
padding: 5px;
background: blue;
margin: 0 2px;
}
</body>
</html>
ini wilis.html
<!DOCTYPE html>
<html lang="en">
<head>
<title></title>
<link rel="stylesheet" href="wilis.css" type=text/css />
</head>
<body>
<header>
<img src="UM.png" width="390" align="center" />
</header>
<nav1>
<tr>
<td><font color="blue">  Search </td>
</tr>
<input type="text" />
<link href="style.css" rel="stylesheet" type="text/css">
<ul id="nav1">
<nav3>
<li align="center"><a href="">Home</a></li>
<li><a href="">News&Media</a></li>
<li><a href="">Tutorials</a></li>
<li><a href="">Tips&Triks</a></li>
<li><a href="">Download</a></li>
</ul>
</nav3>
</nav1>
<section>
<article>
<img src="Eyang.png" width="230" align="center" />
</article>
<aside>
<nav2>
<p>
  Event: <ol><li><a href="indext.html"> Lomba Manjat Monas</a></li>
<li><a href="indext.html">Audisi Mahasiswa Kucel</a>
<li><a href="indext.html">Lomba Menyanyi Fales</a>
<li><a href="indext.html">Wisuda PTI'09 Off C</a></ol>
</nav2>
</aside>
</section>
<footer>
<ul>
<a href="">Home</a>
<a href="">News&Media</a>
<a href="">Tutorials</a>
<a href="">Tips&Triks</a>
<a href="">Download</a>
</ul>
</footer>
</ body>
</html>
he...bisanya cuman segini saja....yg nulis di teks gag bisa...pdahal udah tk utek-utek...nyerah aku mas....
body {
margin : 10px auto;
width : 750px;
}
header, nav1, section, footer,article , aside, nav2, nav3 {
display:block;
border:1px solid blue;
}
header {
background-image:url(biru.png);
height : 80px;
}
nav1 {
padding:10px;
background-image:url(muda.png);
height:50px;
}
nav2{
background-image:url(muda.png);
margin-top:190px;
height:150px;
width:460px;
}
nav3{
float:right;
margin-bottom:5px;
height:10px;
width:500px;
}
section {
padding : 20px;
margin : auto;
height:370px;}
article {
float : left;
width : 230px;
height: 347px;
border:5px solid blue;}
aside {
float : right;
width : 460px;
height: 347px;
border:1px solid blue;}
footer{
background-image:url(biru.png);
clear:both;
height:50px;
width:748px;
}
ul {
margin: 0;
padding: 0;
list-style: none;
}
ul li {
position: relative;
float: left;
width: 100px;
}
li ul {
position: absolute;
top: 30px;
display: none;
}
ul li a {
font-family:Vendana;
display: block;
text-decoration: none;
line-height: 20px;
color: white;
padding: 5px;
background: blue;
margin: 0 2px;
}
</body>
</html>
ini wilis.html
<!DOCTYPE html>
<html lang="en">
<head>
<title></title>
<link rel="stylesheet" href="wilis.css" type=text/css />
</head>
<body>
<header>
<img src="UM.png" width="390" align="center" />
</header>
<nav1>
<tr>
<td><font color="blue">  Search </td>
</tr>
<input type="text" />
<link href="style.css" rel="stylesheet" type="text/css">
<ul id="nav1">
<nav3>
<li align="center"><a href="">Home</a></li>
<li><a href="">News&Media</a></li>
<li><a href="">Tutorials</a></li>
<li><a href="">Tips&Triks</a></li>
<li><a href="">Download</a></li>
</ul>
</nav3>
</nav1>
<section>
<article>
<img src="Eyang.png" width="230" align="center" />
</article>
<aside>
<nav2>
<p>
  Event: <ol><li><a href="indext.html"> Lomba Manjat Monas</a></li>
<li><a href="indext.html">Audisi Mahasiswa Kucel</a>
<li><a href="indext.html">Lomba Menyanyi Fales</a>
<li><a href="indext.html">Wisuda PTI'09 Off C</a></ol>
</nav2>
</aside>
</section>
<footer>
<ul>
<a href="">Home</a>
<a href="">News&Media</a>
<a href="">Tutorials</a>
<a href="">Tips&Triks</a>
<a href="">Download</a>
</ul>
</footer>
</ body>
</html>
he...bisanya cuman segini saja....yg nulis di teks gag bisa...pdahal udah tk utek-utek...nyerah aku mas....
Selasa, 15 Februari 2011
Modul 3 _Studi Kasus
<!DOCTYPE HTML PUBLIC
"-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<head>
<title>Facemu - membantu dalam pencarian jati diri</title>
<body background="tengah.jpg">
<p>
<style type="text/css">
</head>
<!--
#bagian1 {
margin: auto;
width: 1000px;
border: 1px solid blue;
background:blue;
}
#bagian2 {
float: left;
height: 100px;
width:700px;
border: 0;
background:blue;
}
#bagian3 {
height : 100px;
width: auto;
border: 1px solid blue;
background-image:url(bgheader.GIF);
}
#bagian4 {
height:0px;
width:100px px;
margin-top:15px;
margin-left:750px ;
border: 0;
}
#bagian5 {
height:0px;
width:100px 10px;
margin-top:0px;
margin-left:950px ;
}
#bagian6 {
height:450px;
width:1200px 10px;
margin-top:100px;
}
#bagian7{
float: left;
width: 550px;
height: 400px;
margin-LEFT:100px ;
margin-right:100px ;
}
#bagian8 {
float: left;
width: 400px;
height: 330px;
border: 0;
}
#bagian9 {
height: 70px;
border: 0;
}
#bagian10 {
float: left;
width: 200px;
height: 250px;
border: 0;
}
#bagian11 {
margin-left:200px ;
width: 310px;
height: 200px;
border: 0;
}
#bagian12 {
clear: both;
height: 30px;
background-color : blue;
border: 1px solid green;
}
-->
</style>
<body>
<div id="bagian1">
<div id = "bagian3">
<div id = "bagian2"><img src = "facemu.png" width="120" height="40">
</div>
<div id= "bagian4">
<form name= "login" method="post" action="">
<label><font face = "verdana" size = "4" color ="white">email</label></font><br>
<input type="text" name="email"><br>
<input type="checkbox" name="email"><font face = "verdana" size = "2" color ="blue">keep me logged in </input>
</form>
</div>
<div id = "bagian5" >
<label><font face = "verdana" size = "4" color ="white">Password</label></font><br>
<input type="text" name="email">
<input type="button" value="login" ><br>
<a href = "facebook.com"><font face = "verdana" size = "2" color ="blue"> Forgot your password ? </a></font>
</div>
<div id="bagian6">
<div id="bagian7"><img src = "Gambar Indonesia.jpg" width="500" height="350">
</div>
<div id="bagian8">
<div id="bagian9">
<font face = "verdana" size = "5" color ="blue">Sign Up<br>
<font face = "verdana" size = "4" color ="blue">It's free and always will be <br>
<hr>
</div>
<div id="bagian10">
<font face = "times new roman" size = "4" color ="blue">
<br>First Name <br><br>
Last Name<br><br>
Your Email<br><br>
Re-Enter Email<br><br>
New Password<br><br>
</font>
</div>
<div id="bagian11">
<br><input type="text" name="email"><br><br>
<input type="text" name="email"><br><br>
<input type="text" name="email"><br><br>
<input type="text" name="email"><br><br>
<input type="text" name="email"><br><br>
</div><br><br><font face = "times new roman" size = "2" color ="blue">mengapa saya perlu mengisinya ?</font><br>
<input type="button" value="Sign Up"><br>
</div>
<div id="bagian12">
<font face = "times new roman" size = "3" color ="white">
Face-mu @2011 Wilis Dwi Probowati Poenya</font>
</div>
</body>
Selasa, 08 Februari 2011
Modul 2 : Tugas Praktikum 2
<!DOCTYPE html
PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
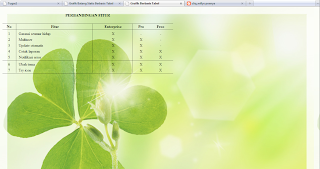
<title>Grafik Berbasis Tabel</title>
</head>
<body>
<table width="700" border="0" align="left">
<tr>
<caption><b><p> PERBANDINGAN FITUR <p></caption>
</tr>
<!--Mengatur Tabel-->
<tr>
<td colspan="8" style="border-bottom:#000000 solid thin;"></td>
</tr>
<tr>
<td width="25" align="center"><strong>No</strong></td>
<td width="1" rowspan="10" style="border-left:#000000 solid thin;"></td>
<td width="150" align="center"><strong>Fitur</strong></td>
<td width="1" rowspan="10" style="border-left:#000000 solid thin;"></td>
<td width="75" align="center"><strong>Enterprise</strong></td>
<td width="1" rowspan="10" style="border-left:#000000 solid thin;"></td>
<td width="25" align="center"><strong>Pro</strong></td>
<td width="50" align="center"><strong>Free</strong></td>
</tr>
<tr>
<td colspan="8" style="border-top:#000000 solid thin;"></td>
</tr>
<!--Baris data pertama-->
<tr>
<td width="25" align="center">1</td>
<td width="150">Garansi seumur hidup</td>
<td width="75" align="center">X</td>
<td width="25" align="center">-</td>
<td width="50" align="center">-</td>
</tr>
<!--Baris data kedua-->
<tr>
<td width="25" align="center">2</td>
<td width="150">Multiuser</td>
<td width="75" align="center">X</td>
<td width="25" align="center">X</td>
<td width="50" align="center">-</td>
</tr>
<!--Baris data ketiga-->
<tr>
<td width="25" align="center">3</td>
<td width="150">Update otomatis</td>
<td width="75" align="center">X</td>
<td width="25" align="center">X</td>
<td width="50" align="center">-</td>
</tr>
<!--Baris data keempat-->
<tr>
<td width="25" align="center">4</td>
<td width="150">Cetak laporan</td>
<td width="75" align="center">X</td>
<td width="25" align="center">X</td>
<td width="50" align="center">X</td>
</tr>
<!--Baris data kelima-->
<tr>
<td width="25" align="center">5</td>
<td width="150">Notifikasi error</td>
<td width="75" align="center">X</td>
<td width="25" align="center">X</td>
<td width="50" align="center">X</td>
</tr
<!--Baris data keenam-->
<tr>
<td colspan="8" style="border-top:#000000 solid thin;"></td>
</tr>
<tr>
<td width="25" align="center">6</td>
<td width="150">Ubah tema</td>
<td width="75" align="center">X</td>
<td width="25" align="center">X</td>
<td width="50" align="center">X</td>
</tr>
<!--Baris data ketujuh-->
<tr>
<td width="25" align="center">7</td>
<td width="150">Try icon</td>
<td width="75" align="center">X</td>
<td width="25" align="center">X</td>
<td width="50" align="center">X</td>
</tr>
<td colspan="8" style="border-top:#000000 solid thin;"></td>
<body background="haha.jpg">
</table>
</body>
</html>
Senin, 07 Februari 2011
Modul 2 : Tugas Praktikum 1
<!DOCTYPE HTML PUBLIC “-//W3C//DTD HTML 4.01 Transitional//EN”
“http://www.w3.org/TR/html4/loose.dtd”>
<html>
<head>
<title>Grafik Batang Statis Berbasis Tabel</title>
</head>
<p>
<h2>Grafik Pendapatan Beberapa Perusahaan</h2>
</p>
<hr align="left" width="700"></hr>
<table width="700" border="0">
<tr>
<td width="350"><b>Perusahaan</b></td>
<td width="350"><b>Pendapatan</b></td>
</tr>
</table>
<hr align="left" width="700"/>
<table width="700" border="0">
<!-- Baris data pertama -->
<tr>
<td>Angin Reboot Ltd</td>
<td width="175" colspan=3></td>
<td width="175" colspan=2 bgcolor="green"></td>
<td width="175">+150%</td>
</tr>
<!-- Baris data kedua -->
<tr>
<td>Command Prompt,Inc</td>
<td width="175" colspan=3></td>
<td width="75" bgcolor="green"></td>
<td width="100">+55%</td>
<td width="175"></td>
</tr>
<!-- Baris data ketiga -->
<tr>
<td>Hibernate Ltd</td>
<td width="75"></td>
<td width="50" align="right">-23%</td>
<td width="50" bgcolor="yellow"></td>
<td width="350" colspan=3></td>
</tr>
<!-- Baris data keempat -->
<tr>
<td>Shutdown Ltd</td>
<td width="75" align="right">-75%</td>
<td width="100" colspan=2 bgcolor="red"></td>
<td width="350" colspan=3></td>
</tr>
</table>
<hr align="left" width="700"/>
<body background="coba.jpg">
</body>
</html>
“http://www.w3.org/TR/html4/loose.dtd”>
<html>
<head>
<title>Grafik Batang Statis Berbasis Tabel</title>
</head>
<p>
<h2>Grafik Pendapatan Beberapa Perusahaan</h2>
</p>
<hr align="left" width="700"></hr>
<table width="700" border="0">
<tr>
<td width="350"><b>Perusahaan</b></td>
<td width="350"><b>Pendapatan</b></td>
</tr>
</table>
<hr align="left" width="700"/>
<table width="700" border="0">
<!-- Baris data pertama -->
<tr>
<td>Angin Reboot Ltd</td>
<td width="175" colspan=3></td>
<td width="175" colspan=2 bgcolor="green"></td>
<td width="175">+150%</td>
</tr>
<!-- Baris data kedua -->
<tr>
<td>Command Prompt,Inc</td>
<td width="175" colspan=3></td>
<td width="75" bgcolor="green"></td>
<td width="100">+55%</td>
<td width="175"></td>
</tr>
<!-- Baris data ketiga -->
<tr>
<td>Hibernate Ltd</td>
<td width="75"></td>
<td width="50" align="right">-23%</td>
<td width="50" bgcolor="yellow"></td>
<td width="350" colspan=3></td>
</tr>
<!-- Baris data keempat -->
<tr>
<td>Shutdown Ltd</td>
<td width="75" align="right">-75%</td>
<td width="100" colspan=2 bgcolor="red"></td>
<td width="350" colspan=3></td>
</tr>
</table>
<hr align="left" width="700"/>
<body background="coba.jpg">
</body>
</html>
Modul 2: Studi Kasus nomor 1
<!DOCTYPE html
PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<title>Tugas1</title>
</head>
<frameset rows="20%,*,20%"
<frame src ="link2.html"/>
<frameset cols="20%,*,20%"
<frame src ="link1.html" />
<frame src ="linkinternal.html" />
<frame src ="link1.html" />
</frameset>
<frame src ="link2.html"/>
<noframes>
</noframes>
</frameset>
</html>
PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<title>Tugas1</title>
</head>
<frameset rows="20%,*,20%"
<frame src ="link2.html"/>
<frameset cols="20%,*,20%"
<frame src ="link1.html" />
<frame src ="linkinternal.html" />
<frame src ="link1.html" />
</frameset>
<frame src ="link2.html"/>
<noframes>
</noframes>
</frameset>
</html>
Langganan:
Komentar (Atom)