aku akan mencoba membuat program sederhana untuk men-generate sel tabel secara fleksibel.
Tekniknya, buat sebuah fungsi yang menerima argumen berupa jumlah sel
dan jumlah kolom. Jadi, pembentukan sel tabel didasarkan pada nilai jumlah
sel dan jumlah kolom yang diberikan. Sebagai contoh, hasil program dengan
argumen 12 (sel) dan 3 (kolom) diperlihatkan seperti Gambar 1pertama qta buat dlu file tugasprak.php
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>Hasil Generate Tabel</title>
<body background="3.jpg">
</head>
<body>
<div align="center">
<?php
$rows = 1;
$columns = 1;
$cells = 1;
?>
<?php $rows = (int) $_POST["JumlahRow"]; ?>
<?php $columns = (int) $_POST["JumlahColum"]; ?>
<?php $cells = (int) $_POST["JumlahCell"]; ?>
<font face = "kristen itc" size = "4" color ="gold" left= 600px;>
<b>Banyaknya baris yang kamu pilih</b> <?php echo $rows; ?> <em>rows,</em><br />
<b>Banyaknya kolom yang kamu pilih</b> <?php echo $columns; ?> <em>columns,</em><br />
<b>So kamu membutuhkan</b> <?php echo $cells; ?> <em>cells,</em><br />
<br />
<br />
<?php
$width = $columns * 75;
echo "<table width=".$width." border=1>";
$rw = 0;
$cel = 1;
while ($rw < $rows && $cel <= $cells)
{
echo "<tr>";
$cl = 0;
while ($cl < $columns)
{
if ($cel <= $cells)
{
echo "<td><div align=center>".$cel."</div></td>";
$cel++;
}
$cl++;
}
echo "</tr>";
$rw++;
}
echo "</table>";
?>
</div>
</body>
</html>
kedua kita buat dulu file tugasprak.html
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>Generate Matriks Sel Pada Tabel</title>
<body background="3.jpg">
<style type="text/css">
<!--
#apDiv1 {
position:absolute;
width:178px;
height:24px;
z-index:1;
left: 284px;
top: 189px;
}
.style1 {
color: red;
font-weight: bold;
}
-->
</style>
</head>
<body>
<form method="post" action="tugasprak.php">
<font face = "kristen itc" size = "4" color ="Pink" left= 600px;>
<h3 align="center" class="style1"><b>Generate Matriks Sel Pada Tabel</h3></b>
<div align="center">
<table width="327" border="0" bgcolor="pink">
<tr bgcolor="orange">
<td width="121" style="text-align:center">Baris</td>
<td width="196"><b>= </b>
<input name="JumlahRow" type="text" id="JumlahRow" onKeyUp="getmax();" onfocus="this.select();"></td>
</tr>
<tr bgcolor="yellow">
<td style="text-align:center"><label>Kolom</label></td>
<td><b>= </b>
<input name="JumlahColum" type="text" id="JumlahColum" onKeyUp="getmax();" onfocus="this.select();"></td>
</tr>
<tr bgcolor="yellow">
<td style="text-align:center">Jumlah sel</td>
<td><b>= </b>
<input name="JumlahCell" type="text" id="JumlahCell" onKeyUp="getmax();" onFocus="this.select();"></td>
</tr>
<tr bgcolor="orange">
<td style="text-align:center">Max jumlah sel</td>
<td><b>= </b>
<input name="maxcells" type="text" id="maxcells" disabled="disabled" style="text-align:center"></td>
</tr>
</table>
</div>
<div id="apDiv1">
<input type="submit" name="Generate" value="Generate" style="position:absolute; width:100px; height:30px; left: 325px; top: 30px; color : purple;" />
</div>
</form>
</body>
<script language="JavaScript" type="text/javascript">
<!--
function getmax() {
var R = parseInt(document.getElementById('JumlahRow').value);
var C = parseInt(document.getElementById('JumlahColum').value);
var X = parseInt(document.getElementById('JumlahCell').value);
var cellmax = document.getElementById('maxcells');
var total = 'N/A';
total = R * C;
cellmax.value = new String(total);
if (X > total)
{
alert('Cell Total Yang Anda Masukkan Terlalu Besar, Nilai Maksimum Cells = ' + total);
document.getElementById('CellsTotal').value = new String();
}
}
//-->
</script>
</html>
pengend tau gimana hasilnya ???
okeiii....gimana ???...moga-moga bisa bermanfaat ea sob...
Selasa, 08 Maret 2011
Modul6_Studi Kasus
Sapaan menunjukkan keramahan seseorang....lha apakah dalam benak kalian prnah terfikirkan gimna sich caranya buat program greeting....yg biasany ada di tempat-tempat umum gtu....
hemmmm....ingin tau lbih jlasnya so plototin dueh...source codex n print screen....eits bis ntu dcoba lhow yaw
Awalnya yaw sob qta buat file cobastudikasus.php
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Program Sapaan willys_poenya</title>
</head>
<body>
<center>
<h1>
<?php
function greeting()
{
$date = date ("G : i A");
if ($date>=0 and $date<10) {
echo "Good Morning";
} else if ($date>=10 and $date<15) {
echo "Good Afternoon";
} else if ($date>=15 and $date<19) {
echo "Good Evening ";
}else echo "Good Night ";
}
?>
<?php greeting(); ?><br>
</h1>
<font face = "kristen itc" size = "3" color ="purple" left= 600px;>
<h2 align="center" ><b> Welcome to Willys Poenya Area</b></h2></font>
<font face = "kristen itc" size = "3" color ="purple" left= 600px;>
<h3 > Now is
<?php
//Array Hari
$array_hari = array(1=>"Monday","Tuesday","Wednesday","Thursday","Friday", "Saturday","Sunday");
$hari = $array_hari[date("N")];
//Format Tanggal
$tanggal = date ("j");
//Array Bulan
$array_bulan = array(1=>"January","February","March", "April", "May", "June","July","August","September","October", "November","December");
$bulan = $array_bulan[date("n")];
//Format Tahun
$tahun = date("Y");
//Digunakan untuk menampilkan hari,tanggal,bulan dan tahun
echo "$hari,$tanggal $bulan $tahun";
?>
<br>
Time shows at
<?php
// format penulisan waktu
$date = date ("G : i A");
echo "$date";
?>
<body background="2.jpg">
</h3>
<font face = "kristen itc" size = "3" color ="purple" left= 600px;>
<h4 align="center" >my.Greeting @2011 Wilis Dwi Probowati Poenya</h4></font>
<h5 align="center" > For next Info visit to :
<a href="cliq.willys282.blogspot.com" color ="purple" left= 600px; >
<br><b>cliq.willys282.blogspot.com<b></h5></font></br>
</body>
</html>
Lha nie print screenx sob....
hemmmm....ingin tau lbih jlasnya so plototin dueh...source codex n print screen....eits bis ntu dcoba lhow yaw
Awalnya yaw sob qta buat file cobastudikasus.php
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Program Sapaan willys_poenya</title>
</head>
<body>
<center>
<h1>
<?php
function greeting()
{
$date = date ("G : i A");
if ($date>=0 and $date<10) {
echo "Good Morning";
} else if ($date>=10 and $date<15) {
echo "Good Afternoon";
} else if ($date>=15 and $date<19) {
echo "Good Evening ";
}else echo "Good Night ";
}
?>
<?php greeting(); ?><br>
</h1>
<font face = "kristen itc" size = "3" color ="purple" left= 600px;>
<h2 align="center" ><b> Welcome to Willys Poenya Area</b></h2></font>
<font face = "kristen itc" size = "3" color ="purple" left= 600px;>
<h3 > Now is
<?php
//Array Hari
$array_hari = array(1=>"Monday","Tuesday","Wednesday","Thursday","Friday", "Saturday","Sunday");
$hari = $array_hari[date("N")];
//Format Tanggal
$tanggal = date ("j");
//Array Bulan
$array_bulan = array(1=>"January","February","March", "April", "May", "June","July","August","September","October", "November","December");
$bulan = $array_bulan[date("n")];
//Format Tahun
$tahun = date("Y");
//Digunakan untuk menampilkan hari,tanggal,bulan dan tahun
echo "$hari,$tanggal $bulan $tahun";
?>
<br>
Time shows at
<?php
// format penulisan waktu
$date = date ("G : i A");
echo "$date";
?>
<body background="2.jpg">
</h3>
<font face = "kristen itc" size = "3" color ="purple" left= 600px;>
<h4 align="center" >my.Greeting @2011 Wilis Dwi Probowati Poenya</h4></font>
<h5 align="center" > For next Info visit to :
<a href="cliq.willys282.blogspot.com" color ="purple" left= 600px; >
<br><b>cliq.willys282.blogspot.com<b></h5></font></br>
</body>
</html>
Lha nie print screenx sob....
Selasa, 01 Maret 2011
Modul5_Form pemesanan
lha ituw tampilan form pemesanan pake dhtml n java script....btw nie punya spesifikasi lhow appan eah ???
Spesifikasi dari form ini yaitu :
- field harga, jumlah total, diskon dan jumlah dibayar bersifat read only (disabled).
- Jika field pesan diisi, maka otomatis field jumlah total akan menghitung jumlah total bedasarkan harga dan banyak pesanan yang dimasukkan.
- Field jumlah dibayar juga otomatis terisi berdasarkan perhitungan yang dilakukan.
- Jika pembelian lebih dari 50000 maka field diskon akan otomatis terisi dengan 10000 (tidak berlaku kelipatannya), dan ini nanti akan berpengaruh pada field jumlah dibayar karena nilainya akan berubah sesuai pengurangan diskon.
- Jika button CLEAR di klik maka semua field pesan, jumlah total, diskon dan jumlah dibayat akan dikosongkan.
Trus gimana eah code programnya????
nie lhow code programnya pake, nama file wilis.html
<!DOCTYPE html>
<PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"xml:lang="en"lang="en">
<head>
<title>Willys Poenya_Cafe</title>
<script language="JavaScript" type="text/JavaScript">
function hitungpesan() {
var note = document.form1;
var hargaBakso = parseInt(note.bakso.value) * parseInt(note.mybakso.value);
var hargaSoto = parseInt(note.soto.value) * parseInt(note.mysoto.value);
var hargaMie = parseInt(note.mie.value) * parseInt(note.mymie.value);
var hargaDegan = parseInt(note.degan.value) * parseInt(note.mydegan.value);
var hargaCampur = parseInt(note.campur.value) * parseInt(note.mycampur.value);
var hargaTotal= hargaBakso + hargaSoto + hargaMie + hargaDegan + hargaCampur;
if(hargaTotal>50000)
{
note.total.value = hargaTotal;
note.diskon.value = 10000;
note.bayar.value = hargaTotal - parseInt(note.diskon.value);
}
else
{
note.total.value = hargaTotal;
note.diskon.value = 0;
note.bayar.value = hargaTotal;
}
}
function hapus(){
document.form1.reset();
}
function keluar(){
document.form1.exit();
}
</script>
</head>
<font face = "kristen itc" size = "3" color ="orange" left= 600px;>
<h2 align="center">Daftar Pemesanan Willys Poenya _Cafe
<br>Berbasis DHtml dan JavaScript</h2></font></br>
<form name = "form1" action="#">
<table border="1" align="center">
<tr>
<td width="30" align="center" bgcolor="pink"><b>No</b></td>
<td width="200" align="center" bgcolor="pink"><b>Makanan/Minuman</b></td>
<td align="center" bgcolor="pink" ><b>Harga</b></td>
<td align="center" bgcolor="pink"><b>Pesan</b></td>
</tr>
<tr>
<td align="center" bgcolor="pink">1</td>
<td bgcolor="pink">Bakso Istimewa</td>
<td bgcolor="pink">@<input type="text" name="bakso" value="12000" disabled="true"/></td>
<td bgcolor="blue"><input type="text" name="mybakso" value="0" onkeyup="hitungpesan()" /></td>
</tr>
<tr>
<td align="center" bgcolor="pink">2</td>
<td bgcolor="pink">Soto Spesial</td>
<td bgcolor="pink">@<input type="text" name="soto" value="10000" disabled="true"/></td>
<td bgcolor="blue"><input type="text" name="mysoto" value="0" onkeyup="hitungpesan()"/></td>
</tr>
<tr>
<td align="center" bgcolor="pink">3</td>
<td bgcolor="pink">Mie Ayam Super</td>
<td bgcolor="pink">@<input type="text" name="mie" value="15000" disabled="true"/></td>
<td bgcolor="blue"><input type="text" name="mymie" value="0" onkeyup="hitungpesan()"/></td>
</tr>
<tr>
<td align="center" bgcolor="pink">4</td>
<td bgcolor="pink">Es Degan</td>
<td bgcolor="pink">@<input type="text" name="degan" value="5000" disabled="true"/></td>
<td bgcolor="blue"><input type="text" name="mydegan" value="0" onkeyup="hitungpesan()"/></td>
</tr>
<tr>
<td align="center" bgcolor="pink">5</td>
<td bgcolor="pink">Es Campur</td>
<td bgcolor="pink">@<input type="text" name="campur" value="7000" disabled="true"/></td>
<td bgcolor="blue"><input type="text" name="mycampur" value="0" onkeyup="hitungpesan()"/></td>
</tr>
<tr>
<td colspan="3" align="right" bgcolor="pink"><b>Jumlah Total</b></td>
<td bgcolor="blue"><input type="text" name="total" style="text-align:right" disabled="true"/></td>
</tr>
<tr>
<td colspan="3" align="right" bgcolor="pink"><b>Diskon</b></td>
<td bgcolor="blue"><input type="text" name="diskon" style="text-align:right" disabled="true"/></td>
</tr>
<tr>
<td colspan="3" align="right" bgcolor="pink"><b>Jumlah Dibayar</b></td>
<td bgcolor="blue"><input type="text" name="bayar" style="text-align:right" disabled="true"/></td>
</tr>
</table>
<br />
<p>
<font face = "kristen itc" size = "3" color ="purple" left= 600px;>
<br><input type="button" value="DELETE" onclick="hapus()" style="position:absolute; width:100px; height:30px; left: 600px; top: 400px; color : red;" /></br>
</font>
<body background="japan.jpg">
</p>
<font face = "kristen itc" size = "3" color ="purple" left= 600px;>
<h3 align="center" >my.Cafe @2011 Wilis Dwi Probowati Poenya</h3></font>
<a href="cliq.willys282.blogspot.com" color ="purple" left= 600px; >
<h4 align="center" >cliq.willys282.blogspot.com</h4></font>
</form>
</body>
</html>
Ntu gambar diatas merupakan hasil tampilannya guys....
sekarang gimana eah code programnya...coba dueh liatin yg dibawah ini :
File studikasus.js
<script language="JavaScript" type="text/javascript">
<!--
function hitung(){
var myForm = document.form1;
var x=eval(myForm.x.value);
var y=eval(myForm.y.value);
var pil= myForm.opt.value;
if (pil == "tambah") {
var z = x + y;
}else if (pil == "kurang") {
var z = x - y;
} else if (pil == "kali") {
var z = x * y;
} else if (pil == "bagi") {
var z = x / y;
}
myForm.hasil.value = z;
myForm.x.value = "";
myForm.y.value = "";
}
function resetForm(){
document.form1.reset();
}
</script>
kemudian nie file studikasus.html
<script language="JavaScript" type="text/javascript">
function hitung(){
var myForm = document.form1;
var x=eval(myForm.x.value);
var y=eval(myForm.y.value);
var pil= myForm.opt.value;
if (pil == "tambah") {
var z = x + y;
}else if (pil == "kurang") {
var z = x - y;
} else if (pil == "kali") {
var z = x * y;
} else if (pil == "bagi") {
var z = x / y;
}
myForm.hasil.value = z;
myForm.x.value = "";
myForm.y.value = "";
}
function resetForm(){
document.form1.reset();
}
</script>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html>
<head>
<title>Calculator Willys Ala DHtml dan JavaScript</title>
</head>
<body>
<!-- listing code Javascript-->
<form name="form1" action="#">
<input type="text" name="x" />
<select name="opt">
<option value="tambah"> + </option>
<option value="kurang"> - </option>
<option value="kali"> * </option>
<option value="bagi"> / </option>
</select>
<input type="text" name="y" />
<input type="button" value="=" onClick="hitung()" />
<input type="text" name="hasil" disabled="true" /><br/>
<br><input type="button" value="DELETE" onClick="resetForm()" color ="red" /></br>
<body bgcolor="pink">
</form>
</body>
</html>
sekarang gimana eah code programnya...coba dueh liatin yg dibawah ini :
File studikasus.js
<script language="JavaScript" type="text/javascript">
<!--
function hitung(){
var myForm = document.form1;
var x=eval(myForm.x.value);
var y=eval(myForm.y.value);
var pil= myForm.opt.value;
if (pil == "tambah") {
var z = x + y;
}else if (pil == "kurang") {
var z = x - y;
} else if (pil == "kali") {
var z = x * y;
} else if (pil == "bagi") {
var z = x / y;
}
myForm.hasil.value = z;
myForm.x.value = "";
myForm.y.value = "";
}
function resetForm(){
document.form1.reset();
}
</script>
kemudian nie file studikasus.html
<script language="JavaScript" type="text/javascript">
function hitung(){
var myForm = document.form1;
var x=eval(myForm.x.value);
var y=eval(myForm.y.value);
var pil= myForm.opt.value;
if (pil == "tambah") {
var z = x + y;
}else if (pil == "kurang") {
var z = x - y;
} else if (pil == "kali") {
var z = x * y;
} else if (pil == "bagi") {
var z = x / y;
}
myForm.hasil.value = z;
myForm.x.value = "";
myForm.y.value = "";
}
function resetForm(){
document.form1.reset();
}
</script>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html>
<head>
<title>Calculator Willys Ala DHtml dan JavaScript</title>
</head>
<body>
<!-- listing code Javascript-->
<form name="form1" action="#">
<input type="text" name="x" />
<select name="opt">
<option value="tambah"> + </option>
<option value="kurang"> - </option>
<option value="kali"> * </option>
<option value="bagi"> / </option>
</select>
<input type="text" name="y" />
<input type="button" value="=" onClick="hitung()" />
<input type="text" name="hasil" disabled="true" /><br/>
<br><input type="button" value="DELETE" onClick="resetForm()" color ="red" /></br>
<body bgcolor="pink">
</form>
</body>
</html>
Selasa, 22 Februari 2011
Modul4_Tugas Prak
ini file coba.css
body{
margin : 10px auto;
width: 750px;
}
header{
height:80px;
display:block;
border:1px solid green;
}
nav{
float:top;
width:748px;
height:30px;
display:block;
border:1px solid blue;
}
article {
float:left;
margin-top:20px;
margin-left:20px;
width:500px;
height:330px;
border: 1px dashed red;
}
section{
width:748px;
height:380px;
display:block;
border:1px solid red;
}
aside{
float:right;
margin-top:20px;
margin-right:20px;
width :180px;
height :330px;
border : 1px dashed green;
}
footer{
clear:both;
height:20px;
display:block;
border:1px solid green;
}
ini file cobakasus.html
<!DOCTYPE HTML>
<html lang="en">
<head>
<title>Coba Studi Kasus</title>
<link rel="stylesheet"href="coba.css" type="text/css" />
</head>
<body>
<header>
header
</header>
<nav>
nav
</nav>
<section>
<article>
article
</article>
<aside>
aside
</aside>
section
</section>
<footer>
footer
</footer>
</body>
</html>
body{
margin : 10px auto;
width: 750px;
}
header{
height:80px;
display:block;
border:1px solid green;
}
nav{
float:top;
width:748px;
height:30px;
display:block;
border:1px solid blue;
}
article {
float:left;
margin-top:20px;
margin-left:20px;
width:500px;
height:330px;
border: 1px dashed red;
}
section{
width:748px;
height:380px;
display:block;
border:1px solid red;
}
aside{
float:right;
margin-top:20px;
margin-right:20px;
width :180px;
height :330px;
border : 1px dashed green;
}
footer{
clear:both;
height:20px;
display:block;
border:1px solid green;
}
ini file cobakasus.html
<!DOCTYPE HTML>
<html lang="en">
<head>
<title>Coba Studi Kasus</title>
<link rel="stylesheet"href="coba.css" type="text/css" />
</head>
<body>
<header>
header
</header>
<nav>
nav
</nav>
<section>
<article>
article
</article>
<aside>
aside
</aside>
section
</section>
<footer>
footer
</footer>
</body>
</html>
Modul4_Tugas Rumah
Ini wilis.css
body {
margin : 10px auto;
width : 750px;
}
header, nav1, section, footer,article , aside, nav2, nav3 {
display:block;
border:1px solid blue;
}
header {
background-image:url(biru.png);
height : 80px;
}
nav1 {
padding:10px;
background-image:url(muda.png);
height:50px;
}
nav2{
background-image:url(muda.png);
margin-top:190px;
height:150px;
width:460px;
}
nav3{
float:right;
margin-bottom:5px;
height:10px;
width:500px;
}
section {
padding : 20px;
margin : auto;
height:370px;}
article {
float : left;
width : 230px;
height: 347px;
border:5px solid blue;}
aside {
float : right;
width : 460px;
height: 347px;
border:1px solid blue;}
footer{
background-image:url(biru.png);
clear:both;
height:50px;
width:748px;
}
ul {
margin: 0;
padding: 0;
list-style: none;
}
ul li {
position: relative;
float: left;
width: 100px;
}
li ul {
position: absolute;
top: 30px;
display: none;
}
ul li a {
font-family:Vendana;
display: block;
text-decoration: none;
line-height: 20px;
color: white;
padding: 5px;
background: blue;
margin: 0 2px;
}
</body>
</html>
ini wilis.html
<!DOCTYPE html>
<html lang="en">
<head>
<title></title>
<link rel="stylesheet" href="wilis.css" type=text/css />
</head>
<body>
<header>
<img src="UM.png" width="390" align="center" />
</header>
<nav1>
<tr>
<td><font color="blue">  Search </td>
</tr>
<input type="text" />
<link href="style.css" rel="stylesheet" type="text/css">
<ul id="nav1">
<nav3>
<li align="center"><a href="">Home</a></li>
<li><a href="">News&Media</a></li>
<li><a href="">Tutorials</a></li>
<li><a href="">Tips&Triks</a></li>
<li><a href="">Download</a></li>
</ul>
</nav3>
</nav1>
<section>
<article>
<img src="Eyang.png" width="230" align="center" />
</article>
<aside>
<nav2>
<p>
  Event: <ol><li><a href="indext.html"> Lomba Manjat Monas</a></li>
<li><a href="indext.html">Audisi Mahasiswa Kucel</a>
<li><a href="indext.html">Lomba Menyanyi Fales</a>
<li><a href="indext.html">Wisuda PTI'09 Off C</a></ol>
</nav2>
</aside>
</section>
<footer>
<ul>
<a href="">Home</a>
<a href="">News&Media</a>
<a href="">Tutorials</a>
<a href="">Tips&Triks</a>
<a href="">Download</a>
</ul>
</footer>
</ body>
</html>
he...bisanya cuman segini saja....yg nulis di teks gag bisa...pdahal udah tk utek-utek...nyerah aku mas....
body {
margin : 10px auto;
width : 750px;
}
header, nav1, section, footer,article , aside, nav2, nav3 {
display:block;
border:1px solid blue;
}
header {
background-image:url(biru.png);
height : 80px;
}
nav1 {
padding:10px;
background-image:url(muda.png);
height:50px;
}
nav2{
background-image:url(muda.png);
margin-top:190px;
height:150px;
width:460px;
}
nav3{
float:right;
margin-bottom:5px;
height:10px;
width:500px;
}
section {
padding : 20px;
margin : auto;
height:370px;}
article {
float : left;
width : 230px;
height: 347px;
border:5px solid blue;}
aside {
float : right;
width : 460px;
height: 347px;
border:1px solid blue;}
footer{
background-image:url(biru.png);
clear:both;
height:50px;
width:748px;
}
ul {
margin: 0;
padding: 0;
list-style: none;
}
ul li {
position: relative;
float: left;
width: 100px;
}
li ul {
position: absolute;
top: 30px;
display: none;
}
ul li a {
font-family:Vendana;
display: block;
text-decoration: none;
line-height: 20px;
color: white;
padding: 5px;
background: blue;
margin: 0 2px;
}
</body>
</html>
ini wilis.html
<!DOCTYPE html>
<html lang="en">
<head>
<title></title>
<link rel="stylesheet" href="wilis.css" type=text/css />
</head>
<body>
<header>
<img src="UM.png" width="390" align="center" />
</header>
<nav1>
<tr>
<td><font color="blue">  Search </td>
</tr>
<input type="text" />
<link href="style.css" rel="stylesheet" type="text/css">
<ul id="nav1">
<nav3>
<li align="center"><a href="">Home</a></li>
<li><a href="">News&Media</a></li>
<li><a href="">Tutorials</a></li>
<li><a href="">Tips&Triks</a></li>
<li><a href="">Download</a></li>
</ul>
</nav3>
</nav1>
<section>
<article>
<img src="Eyang.png" width="230" align="center" />
</article>
<aside>
<nav2>
<p>
  Event: <ol><li><a href="indext.html"> Lomba Manjat Monas</a></li>
<li><a href="indext.html">Audisi Mahasiswa Kucel</a>
<li><a href="indext.html">Lomba Menyanyi Fales</a>
<li><a href="indext.html">Wisuda PTI'09 Off C</a></ol>
</nav2>
</aside>
</section>
<footer>
<ul>
<a href="">Home</a>
<a href="">News&Media</a>
<a href="">Tutorials</a>
<a href="">Tips&Triks</a>
<a href="">Download</a>
</ul>
</footer>
</ body>
</html>
he...bisanya cuman segini saja....yg nulis di teks gag bisa...pdahal udah tk utek-utek...nyerah aku mas....
Selasa, 15 Februari 2011
Modul 3 _Studi Kasus
<!DOCTYPE HTML PUBLIC
"-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<head>
<title>Facemu - membantu dalam pencarian jati diri</title>
<body background="tengah.jpg">
<p>
<style type="text/css">
</head>
<!--
#bagian1 {
margin: auto;
width: 1000px;
border: 1px solid blue;
background:blue;
}
#bagian2 {
float: left;
height: 100px;
width:700px;
border: 0;
background:blue;
}
#bagian3 {
height : 100px;
width: auto;
border: 1px solid blue;
background-image:url(bgheader.GIF);
}
#bagian4 {
height:0px;
width:100px px;
margin-top:15px;
margin-left:750px ;
border: 0;
}
#bagian5 {
height:0px;
width:100px 10px;
margin-top:0px;
margin-left:950px ;
}
#bagian6 {
height:450px;
width:1200px 10px;
margin-top:100px;
}
#bagian7{
float: left;
width: 550px;
height: 400px;
margin-LEFT:100px ;
margin-right:100px ;
}
#bagian8 {
float: left;
width: 400px;
height: 330px;
border: 0;
}
#bagian9 {
height: 70px;
border: 0;
}
#bagian10 {
float: left;
width: 200px;
height: 250px;
border: 0;
}
#bagian11 {
margin-left:200px ;
width: 310px;
height: 200px;
border: 0;
}
#bagian12 {
clear: both;
height: 30px;
background-color : blue;
border: 1px solid green;
}
-->
</style>
<body>
<div id="bagian1">
<div id = "bagian3">
<div id = "bagian2"><img src = "facemu.png" width="120" height="40">
</div>
<div id= "bagian4">
<form name= "login" method="post" action="">
<label><font face = "verdana" size = "4" color ="white">email</label></font><br>
<input type="text" name="email"><br>
<input type="checkbox" name="email"><font face = "verdana" size = "2" color ="blue">keep me logged in </input>
</form>
</div>
<div id = "bagian5" >
<label><font face = "verdana" size = "4" color ="white">Password</label></font><br>
<input type="text" name="email">
<input type="button" value="login" ><br>
<a href = "facebook.com"><font face = "verdana" size = "2" color ="blue"> Forgot your password ? </a></font>
</div>
<div id="bagian6">
<div id="bagian7"><img src = "Gambar Indonesia.jpg" width="500" height="350">
</div>
<div id="bagian8">
<div id="bagian9">
<font face = "verdana" size = "5" color ="blue">Sign Up<br>
<font face = "verdana" size = "4" color ="blue">It's free and always will be <br>
<hr>
</div>
<div id="bagian10">
<font face = "times new roman" size = "4" color ="blue">
<br>First Name <br><br>
Last Name<br><br>
Your Email<br><br>
Re-Enter Email<br><br>
New Password<br><br>
</font>
</div>
<div id="bagian11">
<br><input type="text" name="email"><br><br>
<input type="text" name="email"><br><br>
<input type="text" name="email"><br><br>
<input type="text" name="email"><br><br>
<input type="text" name="email"><br><br>
</div><br><br><font face = "times new roman" size = "2" color ="blue">mengapa saya perlu mengisinya ?</font><br>
<input type="button" value="Sign Up"><br>
</div>
<div id="bagian12">
<font face = "times new roman" size = "3" color ="white">
Face-mu @2011 Wilis Dwi Probowati Poenya</font>
</div>
</body>
Selasa, 08 Februari 2011
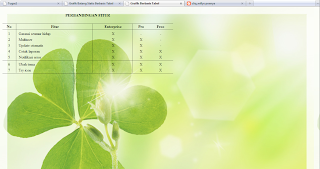
Modul 2 : Tugas Praktikum 2
<!DOCTYPE html
PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<title>Grafik Berbasis Tabel</title>
</head>
<body>
<table width="700" border="0" align="left">
<tr>
<caption><b><p> PERBANDINGAN FITUR <p></caption>
</tr>
<!--Mengatur Tabel-->
<tr>
<td colspan="8" style="border-bottom:#000000 solid thin;"></td>
</tr>
<tr>
<td width="25" align="center"><strong>No</strong></td>
<td width="1" rowspan="10" style="border-left:#000000 solid thin;"></td>
<td width="150" align="center"><strong>Fitur</strong></td>
<td width="1" rowspan="10" style="border-left:#000000 solid thin;"></td>
<td width="75" align="center"><strong>Enterprise</strong></td>
<td width="1" rowspan="10" style="border-left:#000000 solid thin;"></td>
<td width="25" align="center"><strong>Pro</strong></td>
<td width="50" align="center"><strong>Free</strong></td>
</tr>
<tr>
<td colspan="8" style="border-top:#000000 solid thin;"></td>
</tr>
<!--Baris data pertama-->
<tr>
<td width="25" align="center">1</td>
<td width="150">Garansi seumur hidup</td>
<td width="75" align="center">X</td>
<td width="25" align="center">-</td>
<td width="50" align="center">-</td>
</tr>
<!--Baris data kedua-->
<tr>
<td width="25" align="center">2</td>
<td width="150">Multiuser</td>
<td width="75" align="center">X</td>
<td width="25" align="center">X</td>
<td width="50" align="center">-</td>
</tr>
<!--Baris data ketiga-->
<tr>
<td width="25" align="center">3</td>
<td width="150">Update otomatis</td>
<td width="75" align="center">X</td>
<td width="25" align="center">X</td>
<td width="50" align="center">-</td>
</tr>
<!--Baris data keempat-->
<tr>
<td width="25" align="center">4</td>
<td width="150">Cetak laporan</td>
<td width="75" align="center">X</td>
<td width="25" align="center">X</td>
<td width="50" align="center">X</td>
</tr>
<!--Baris data kelima-->
<tr>
<td width="25" align="center">5</td>
<td width="150">Notifikasi error</td>
<td width="75" align="center">X</td>
<td width="25" align="center">X</td>
<td width="50" align="center">X</td>
</tr
<!--Baris data keenam-->
<tr>
<td colspan="8" style="border-top:#000000 solid thin;"></td>
</tr>
<tr>
<td width="25" align="center">6</td>
<td width="150">Ubah tema</td>
<td width="75" align="center">X</td>
<td width="25" align="center">X</td>
<td width="50" align="center">X</td>
</tr>
<!--Baris data ketujuh-->
<tr>
<td width="25" align="center">7</td>
<td width="150">Try icon</td>
<td width="75" align="center">X</td>
<td width="25" align="center">X</td>
<td width="50" align="center">X</td>
</tr>
<td colspan="8" style="border-top:#000000 solid thin;"></td>
<body background="haha.jpg">
</table>
</body>
</html>
Senin, 07 Februari 2011
Modul 2 : Tugas Praktikum 1
<!DOCTYPE HTML PUBLIC “-//W3C//DTD HTML 4.01 Transitional//EN”
“http://www.w3.org/TR/html4/loose.dtd”>
<html>
<head>
<title>Grafik Batang Statis Berbasis Tabel</title>
</head>
<p>
<h2>Grafik Pendapatan Beberapa Perusahaan</h2>
</p>
<hr align="left" width="700"></hr>
<table width="700" border="0">
<tr>
<td width="350"><b>Perusahaan</b></td>
<td width="350"><b>Pendapatan</b></td>
</tr>
</table>
<hr align="left" width="700"/>
<table width="700" border="0">
<!-- Baris data pertama -->
<tr>
<td>Angin Reboot Ltd</td>
<td width="175" colspan=3></td>
<td width="175" colspan=2 bgcolor="green"></td>
<td width="175">+150%</td>
</tr>
<!-- Baris data kedua -->
<tr>
<td>Command Prompt,Inc</td>
<td width="175" colspan=3></td>
<td width="75" bgcolor="green"></td>
<td width="100">+55%</td>
<td width="175"></td>
</tr>
<!-- Baris data ketiga -->
<tr>
<td>Hibernate Ltd</td>
<td width="75"></td>
<td width="50" align="right">-23%</td>
<td width="50" bgcolor="yellow"></td>
<td width="350" colspan=3></td>
</tr>
<!-- Baris data keempat -->
<tr>
<td>Shutdown Ltd</td>
<td width="75" align="right">-75%</td>
<td width="100" colspan=2 bgcolor="red"></td>
<td width="350" colspan=3></td>
</tr>
</table>
<hr align="left" width="700"/>
<body background="coba.jpg">
</body>
</html>
“http://www.w3.org/TR/html4/loose.dtd”>
<html>
<head>
<title>Grafik Batang Statis Berbasis Tabel</title>
</head>
<p>
<h2>Grafik Pendapatan Beberapa Perusahaan</h2>
</p>
<hr align="left" width="700"></hr>
<table width="700" border="0">
<tr>
<td width="350"><b>Perusahaan</b></td>
<td width="350"><b>Pendapatan</b></td>
</tr>
</table>
<hr align="left" width="700"/>
<table width="700" border="0">
<!-- Baris data pertama -->
<tr>
<td>Angin Reboot Ltd</td>
<td width="175" colspan=3></td>
<td width="175" colspan=2 bgcolor="green"></td>
<td width="175">+150%</td>
</tr>
<!-- Baris data kedua -->
<tr>
<td>Command Prompt,Inc</td>
<td width="175" colspan=3></td>
<td width="75" bgcolor="green"></td>
<td width="100">+55%</td>
<td width="175"></td>
</tr>
<!-- Baris data ketiga -->
<tr>
<td>Hibernate Ltd</td>
<td width="75"></td>
<td width="50" align="right">-23%</td>
<td width="50" bgcolor="yellow"></td>
<td width="350" colspan=3></td>
</tr>
<!-- Baris data keempat -->
<tr>
<td>Shutdown Ltd</td>
<td width="75" align="right">-75%</td>
<td width="100" colspan=2 bgcolor="red"></td>
<td width="350" colspan=3></td>
</tr>
</table>
<hr align="left" width="700"/>
<body background="coba.jpg">
</body>
</html>
Modul 2: Studi Kasus nomor 1
<!DOCTYPE html
PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<title>Tugas1</title>
</head>
<frameset rows="20%,*,20%"
<frame src ="link2.html"/>
<frameset cols="20%,*,20%"
<frame src ="link1.html" />
<frame src ="linkinternal.html" />
<frame src ="link1.html" />
</frameset>
<frame src ="link2.html"/>
<noframes>
</noframes>
</frameset>
</html>
PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<title>Tugas1</title>
</head>
<frameset rows="20%,*,20%"
<frame src ="link2.html"/>
<frameset cols="20%,*,20%"
<frame src ="link1.html" />
<frame src ="linkinternal.html" />
<frame src ="link1.html" />
</frameset>
<frame src ="link2.html"/>
<noframes>
</noframes>
</frameset>
</html>
Langganan:
Komentar (Atom)